A frame around the universe
In this post, i'll talk about design decisions for the main screen of the game. In particular, how the game needs to zoom in and out to show the universe at small and large scales.
Coziness
The central concept in Amazing Space Adventure is that you can explore a 'cozy size' universe. The idea is that the universe is big in terms of places to visit and things to do, but small in terms of the distances between things. Unlike the real universe, where traveling to another star would take tens or hundreds or thousands of years, even if you could travel at light speed, in this cozy universe you can navigate to a different star systems in minutes. Of course, in sci-fi and many space games, there is 'magical' tech that allows you to travel to other stars quickly or instantly, e.g. using warp drives or wormholes, time compression, teleportation, etc., basically skipping the traveling part. But in this game, instead we reduce the distances between planets and stars, so that the player can travel between worlds using just using Newton's laws of movement and gravity.
The point of doing this, is that physics based flying, performing orbital maneuvers etc., is fun. I want this to be as simple and intuitive as possible; an arcade-like experience with gravity. The experience should be continuous: launching from a planet, into an orbit, out of the gravity well, transferring into the gravity well of a different planet, going from stable orbit into landing on a alien world; All these maneuvers are accomplished just by firing a rocket engine and turning it around, using the simplest controls (3 keys or a single controller stick). And not only flying, but walking around on moons and planets should be part of the same physics based experience, for example, allowing you to jump high in the low gravity of a moon.
But even a cozy sized universe is pretty big. The difference in scale between the largest and smallest objects in the universe is enormous. From a game design perspective, that is problematic, because we need to show all these different things on a fixed size screen.
To give you an idea of the different scales (these numbers are provisional, I'm still experimenting to determine what feels cozy, i.e. logically consistent, but also playable):
- Player and other characters. Let's define that the size (height) of the player is 1 unit.
- Small objects and items to pick up. Size: 0.1-1 unit.
- Large objects, trees, buildings, space ships, small asteroids, etc. Size: 2-10 units
- Worlds: anything that's big enough to have significant gravity and that you can land on:
- large asteroids, space stations: 20 -50 units
- moons: 50-200 units. Distances to planets: 1000-5000 units
- planets: 200-500 units. Distances to stars: 2000-50,000 units
- Celestial bodies: too big and massive to land on. They keep the universe together but are hazardous:
- stars: 500-5000 units. Distances between stars: 100,000 units
- sun-like, yellow stars: 500-1000 units.
- white and brown dwarves: 100-500 units
- big stars: > 1000 units
- neuron stars: < 1000 units, but big mass, very very dense
- black holes: any size, but huge mass and big distances to other objects (1,000,000 units?)
- interstellar clouds: big, >1000 units, but relatively little mass.
- stars: 500-5000 units. Distances between stars: 100,000 units
So in this universe an object the size of a 5 story building is already massive enough to have noticeably gravity, and you can run around a planet in a minute. The sun would be about a kilometer away. That's pretty cozy.
Alternative solutions
Even if we would display the player character with just 8x8 pixels, standing on his home planet, ready to fly to the closest star, then that star would be something like 16000 pixels away and 4000 pixels wide, and we could never show it on the screen at the same time.
Of course, in a 3D game, this would be less of a problem, as you can have large and far away objects seen in perspective. Just like we can see the moon and the sun from earth. But this is a 2D game.
One possible solution often seen in games is to have different views for different activities in the game, e.g. a view for walking around in a level and a map view when traveling to another level. However, in this game I want to have a continuous experience. Whether you are walking around or traveling between stars, there is no need to switch between views.
Scrolling is also seen a lot in (2D) games. The player stays in the center of the screen, but the screen slides around in the world. However, that is not enough in this game. There would be way too much scrolling to get to another star. Also, it's hard to know in what direction to fly if you can't see where your target is, and bodies under gravity are constantly orbiting around each other, so they could be anywhere.
Mini-maps could be used for navigating, but the flying and navigating part is one of the main concepts in the game, and you don't want to the player to be only looking at the mini-map most of the time.
The solution is scaling the view. In other words, zooming in and out.
Automatic scaling and rotation
In the earlier experiments, the player's spaceship was always in the center of the screen, and the player could zoom in and out using keyboard keys (+/-). This worked okay, but I noticed that I was continuously zooming in and out to see the surroundings at the appropriate scale to be able to navigate. For example, when taking off, it's nice to see the spaceship firing it's engine and accelerating away from the surface. But to get into orbit, a view of the whole planet is needed. Going to a another planet, we need to zoom out further still to see it's orbit. And when approaching for a landing, a much closer zoom is needed to see where you will be touching down. All this might take place in a span of a minute. All that zooming in and out manually takes the player's attention away from the fun parts of the game and takes the players hands away from the spaceship controls.
So, the idea is that the view should automatically zoom in and out to whatever scale is appropriate.
What is the appropriate zoom level? Different scenario's:
- walking around (on a planet surface): We can see the player and immediate surrounds. Similar to most 2D side scrolling games. This is the largest zoom level and determines the detail level of sprites (i.e. their size in pixels).
- taking off from a planet, flying low or landing: zoom out so we can see both the ground and our ship. The higher we get, the further we zoom out.
- in orbit: zoom so we can see the complete orbit, with planet in the center of screen
- going to a higher orbit, i.e. a moon. We should zoom out to see all orbits around the planet (the planet's sphere of influence)
- leaving orbit around planet. Now we are orbiting the sun. Zoom to show complete orbit around sun.
- leaving orbit around sun, show orbit around the object the sun is orbiting (galaxy's central black hole, or some other structure that make sense in the game)
Besides zooming, there is also the issue of orientation. Which way is up? Since planets are continuously rotating around the sun, and moons around planets, etc. everything is continuously spinning, relative the game's coordinate system. If you walk or fly to the other side of a planet, will the planet be upside down? What if you stand still and wait until the planet is on the other side of the sun? What if the planet itself is spinning?
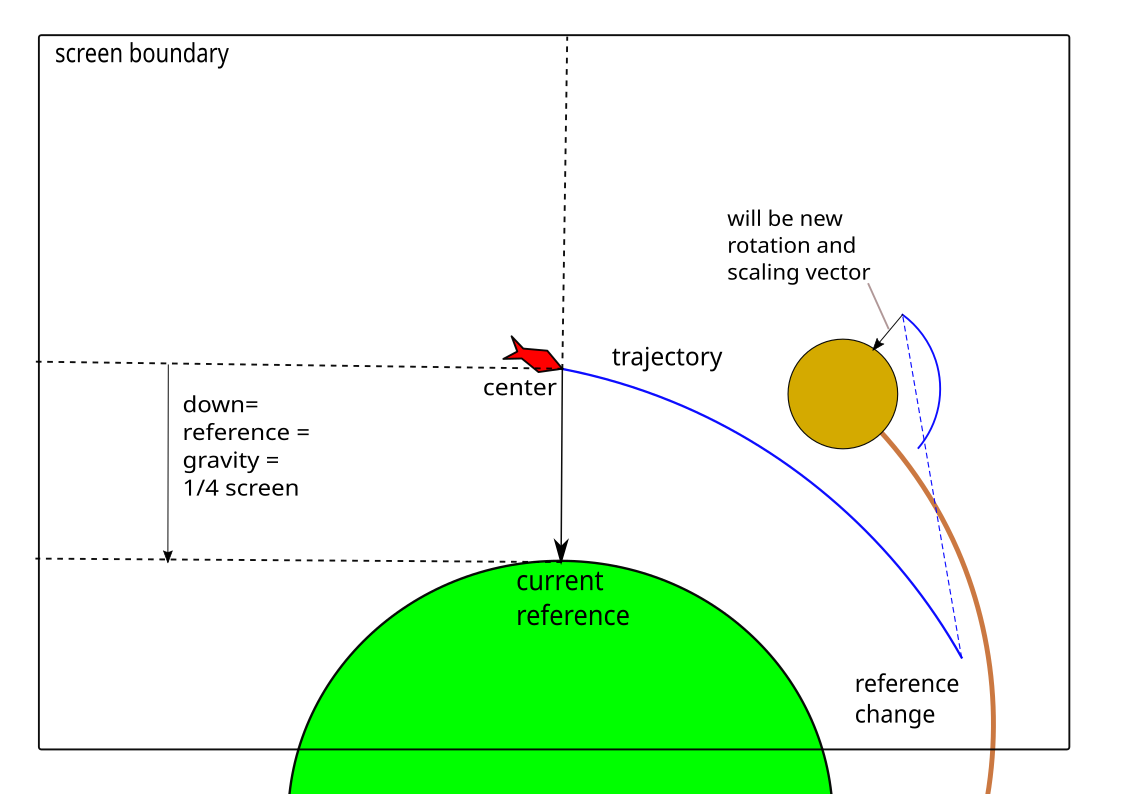
The basic mechanism for orientation and scaling (zooming) of the view, is to determine a reference body for the view. The reference body is the planet, moon, sun, etc. that you are walking on, flying over or orbiting around. More precisely, the reference body is the body that exerts the largest gravitational force on the player. It changes depending on the position of the player and the relative distances and masses of the bodies in the universe.

We use the distance from the player to the reference body as the basis for the scale (zoom) of the view. The view is scaled so that the distance to the surface of the reference body is a quarter of the screen. That means that if the player is in the center, the surface of the planet is halfway to the edge of the screen. So both are always in view, and there is plenty space around it to show the surroundings.
We use the angle from the player to the reference body to determine the rotation of the view. The vector from the player to the surface of the reference body is always down. So gravity is always pointing down. If the player flies over a planet, it will spin at the bottom of the screen. If the player is standing on a spinning planet, the planet surface will be motionless on the screen but the universe will spin in the background.
When the reference body changes, i.e. when approaching a different planet, moon or other body, the view will smoothly rotate and zoom to match the new reference body. The change from one reference body to the next is a discrete event. Even with an easing function, the view will rotate quite suddenly. Too much sudden automatic rotation and zooming might be disorienting for the player. However, the player will actually be able to see exactly when the view will change. Because changes of reference body are also shown visually in the trajectory that is displayed on the screen!
The automated zoom is still not quite sufficient for all purposes. A manual control for zooming in and out is still needed. For example, when landed on a planet or other body, the view will be zoomed in by default. But before taking off, the player will want to zoom out to see where other bodies are. So on top of the automated zoom, there is a manual zoom function. When the reference body changes, i.e. we enter a new situation, the manual zoom is reset.
This gives the player the flexibility to examine the local environment by zooming in or plan a course to other planets and stars by zooming out. The player can do at his own pace while landed or in a stable orbit. But when things get hairy and quick reactions are needed, zooming is taken care of automatically.
Background stars
In the background we show a star field. These background stars are not objects in the game that you can fly to. We should imagine that they are too far away. They are for decor, but they also serve to show the player that the view is rotating and moving.
Rotation of the star field simply follows the view. It doesn't actually matter which way is up or down, but the sense of movent helps the player to orient.
The star field does not follow the scaling of the view, i.e. does not zoom in and out. Because the amount of zooming of the foreground is so large, the background image would have to be huge to be able to follow the zoom. It would be cluttered when zoomed out or empty when zoomed in. A smaller amount of zoom could be used, but it's not really necessary.
The stars do however move. Although we imagined that these stars are very far away, and so they shouldn't move in a normal perspective, some movement of the star field does help to give the player a sense of speed. For example, when falling towards a body, the stars in the background should give an indication that the player is falling (and fire the engines to slow down). So we ignore the rules of perspective (it's a 2D game after all) but not completely. Stars move in the opposite direction as the player, that is, opposite to the relative velocity of the player to the reference body. The velocity of the stars is scaled by the scale of the view. So when zoomed out, stars will move slower, giving a parallax effect. When zoomed in to maximum, the stars move as fast as the player is moving relative to the reference body, giving the player useful visual feedback of speed and direction.
Because stars can move at any speed in any direction, the star field must be infinitely large. This is solved by using a repeating texture.
Amazing Space Adventure
adventures with Newton
| Status | In development |
| Author | kwikrick |
| Genre | Adventure |
| Tags | Gravity, Space Sim |
More posts
- Cheating Newton, againFeb 24, 2024
- Kepler, Newton, GodotApr 06, 2023
- PaintingsApr 02, 2023
- Amazing Space Adventure #2Apr 02, 2023
- Amazing Space AdventureApr 02, 2023
Comments
Log in with itch.io to leave a comment.
I like the idea of automatic zoom to aid the player! I might have to try that for my game as well... it's hard for new players to control the camera correctly (especially in 3D).
Reading through your dev logs is like finding my mirror universe self. I went through the whole thing as well if figuring out scale, stable orbits and n-body for ship, etc.
If you use discord, feel free to add me (Oarc#8695). I'd be happy to have another dev to chat to about similar issues we're dealing with or bouncing ideas off each other. No pressure.
Cool! (Request sent, kwikrick#4970)